Admin
2059
11310
419
Admin on 05/05/2012
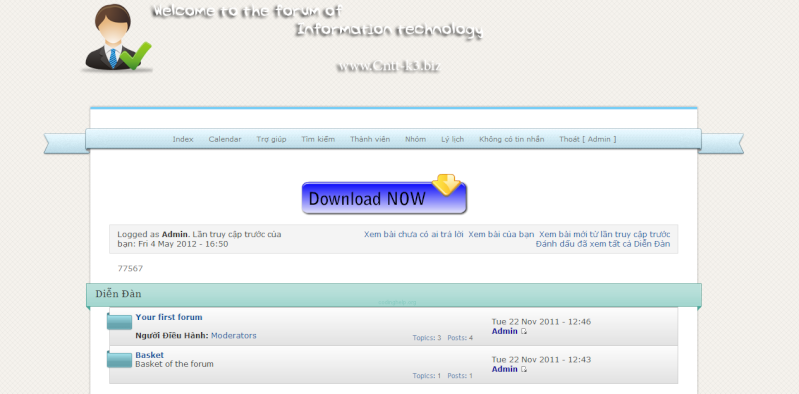
Admin Demo:
Code: {JAVASCRIPT}
Admin Admin
Index_BOX
Code: <div class="pun-crumbs">
Admin Admin
Overall_Header
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Admin Admin
CSS chia 2 phần nhé.
CSS 1
Code: * {
Admin Admin
Copy ngay sau Code CSS 1
CSS 2:
Code: width: 15em; Nguồn: Cntt-k3
S.Red S.Red
anonymos.owner anonymos.owner
Sponsored content
Sponsored content
1 trong tổng số 1 trang]
Similar topics
Similar topics
Permissions in this forum: không có quyền trả lời bài viết



 Bài gửi
Bài gửi Tiền
Tiền Thanks
Thanks